
متا تگهای مهم سئو SEO
متا تگهای مهم سئو SEO
Meta Data متا دیتا چیست؟
برای پیدا کردن متا تگهای مهم سئو SEO ابتدا باید بدانیم متا دیتا چیست؟ متا دیتا به اطلاعاتی یا داده هایی که در توصیف داده ها و اطلاعات دیگر مورد استفاده قرار می گیرد گفته می شود. متا دیتا در انواع نرم افزارها و فایل های کامپیوتری وجود دارد و برای توضیحات مرتبط یا ضروروی استفاده می شود. به عنوان مثال در بخش متادیتای یک فایل عکس اطلاعات زیادی می تواند وجود داشته باشد از جمله تاریخ ثبت زمان ویرایش حتی نوع دوربینی که عکاسی با آن انجام شده، محل ثبت عکس و … . وجود متادیتا در یک فایل یا نرم افزار ضروی نیست ولی به صور معمول تمام فایل ها متادیتا دارند . با ویرایش یک فایل به صورت خودکار توسط سیستم عامل متادیتای تاریخ ویرایش تغییر می کند.
متا تگ Meta Tag چیست؟
تگهای متا کدها یا اصطلاحا تگهای زبان HTML هستند. متا تگها نوعی متا دیتا هستند که به صورت تگ HTML در صفحات وب مورد استفاده قرار می گیرند. این تگ ها کاربردهای مختلفی دارند و برخی از آنها در همه مرورگرها کاربرد ندارند، بعضی از متا تگ ها از جمله متا تگهایی که توسط موتورهای جستجو خوانده می شوند برای دیده شدن در صفحات اول گوگل یا سایر موتورهای جستجو اهمین بیشتری دارند.
SEO سئو چیست؟
SEO در کشور ما به غلط سئو تلفظ می شود ولی در تمام مراکز تخصصی دنیا اس ای او تلفظ می شود. و مخفف Search Engine Optimization است و روشی است که وضعیت صفحات وب در موتورهای جستجو را بهبود می بخشد به عبارتی اگر شما یک محصول یا خدمات ارائه می دهید و وب سایتی هم برای آن راه اندازی کرده اید اگر موارد مربوط به بهینه سازی را درست و تخصصی انجام دهید خریدارانی که به دنبال محصول یا خدمات شما هستند شما را در اولین نتیجه های جستجو پیدا می کنند.
متا تگهای مهم و موثر در سئو HTML Meta Tags
متا تگها Meta Tags یکی از کلیدی ترین و مهمترین ابزارهای سئو و بهینه سازی وب سایت برای موتورهای جستجو هستند.
برخی متا تگ ها عملکرد هایی فراتر از متا تگ دارند و کاربردهای برنامه نویسی هم پیدا می کنند. مثال تگ رفرش صفحه که می تواندی با کمک آن صفحه وب را در بازه زمانی مورد نظر مثلا هر ۳۰ ثانیه بروزرسانی کنید:
<meta http-equiv=”refresh” content=”30″>
متا تگ ها در چه صفحاتی قابل استفاده هستند؟
انواع مختلفی از متا تگها وجود دارد و هر کدام بنا به مورد استفاده ممکن است برای وب مستر اهمیت داشته باشد. متا تگها در هر صفحه ای که امکان استفاده از html وجود دارد می توانند قرار بگیرند هر صفحه وب با هر فرمتی مثل php ,htm ,html ,ASP ,aspx … از این تگهای HTML استفاده می شود.
محل قرارگیری متاتگ ها
محل قرار گرفتن تگهای HTML درون <head> است زیرا اطلاعات صفحه جاری طبق استاندارد W3C در این بخش قرار می گیرند و فرمت آن به این شکل:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html id=”html” xmlns=”http://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<meta name=”keywords” content=”سئو چیست ؟, Search Engine Optimization” />
<meta name=”description” content=”آشنایی با سئو و بهینه سازی صفحات وب سایت” />
<title>سئو چیست؟</title>
</head>
<body>
</body>
</html>
روش دیدن متاتگ های یک صفحه در مرورگر:
برای مشاهده کدهای هر صفحه در مرورگر خود با کلیک راست گزینه View Source یا در مرورگرهای مختلف گزینه ای مشابه را بزنید تا کدها قابل مشاهده باشند.
مهمترین متا تگها در سئو SEO:
بیشترین کاربرد متا تگ ها در بهینه سازی برای موتور های جستجو شامل تگ عنوان و توضیحات بعلاوه تگ های اچ می باشد.
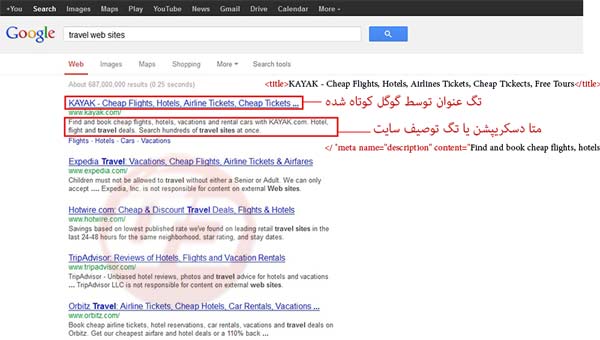
Title یا تگ عنوان صفحه
<title> عنوان صفحه</title>
تگ عنوان از نظر فنی متا تگ محسوب نمی شود ولی در جستجو یکی از اصلی ترین فاکتورها برای موتور جستجو است. در این تگ شما به موتور جستجو یک شمای کلی و گوشه ای مهم از محتوا را نشان می دهید.
عنوان یا تایتل صفحه علاوه بر استفاده در موتورهای جستجو در مرورگر کاربر نیز نمایش داده می شود، در انتخاب عنوان باید دقت کنید تا حد امکان از عبارات کوتاه و توصیفی استفاده شود و از هر گونه توضیح یا متن طولانی بپرهیزید.
نکات مهم در انتخاب عنوان Title صفحه وب برای سئو بهتر:
- عدم استفاده از کلمات مبهم و عمومی مثل درباره ما در عنوان
- مختصر و مفید بودن
- مرتبط با محتوای صفحه
- عدم تکرار در تایتل همان صفحه یا سایر صفحات
- داشتن عنوان برای تمام صفحاتی تمایل به بازدید دارید ضروری است.
از کلمات مبهم مثل “Home” در عنوان صفحه اصلی اجتناب کنید، یا در صفحات داخلی عنوان عمومی و مبهم انتخاب نکنید به طور مثال برای صفحه در باره ما از عنوان about us استفاده نکنید بلکه با یک توصیف اختصاری نام شرکت را به کار ببرید مثلا برای شرکتی با موضوع خدمات مرتبط با وب عنوان صفحه تارخچه را درباره شرکت دی ارائه دهنده خدمات وب یا تاریخچه شرکت دی میزبان وب سایت و مشابه آن انتخاب نمایید. در متا تگها خصوصا عنوان، خلاصه و مختصر و مفید بودن مهمترین اصل است و هر چه وب مستر کلمات غیر مرتبط یا حتی مرتبط با تعداد بیشتری استفاده کند نتیجه کمتری خواهد گرفت. عدم استفاده از کلمات مشابه یا تکرار کلمات کلیدی در عنوان به طور مثال: fast food یا fastfood و fastfoods اگر هر 3 استفاده شود نه تنها کمکی نمی کند بلکه می تواند به عنوان اسپم امتیاز منفی برای صفحه منظور می شود. از وجود کلمه ای که در عنوان استفاده شده در بدنه صفحه وب مطمئن شوید، برای مثال اگر برای عنوان صفحه “لپ تاپ” انتخاب شده پس این مطلب درباره لپ تاپ است و حتما در متن صفحه این کلمه وجود خواهد داشت در غیر اینصورت این صفحه حتما پنالتی خواهد شد. از یک عنوان برای چند صفحه استفاده نکنید. مطمئن شوید همه صفحات دارای عنوان هستند.اگر نمی دانید برای کدام عنوان ندارید می توانید به سادگی با مراجعه به گوگل سرچ کنسول یا ابزای های سئو بخش HTML suggestions موارد بدون عنوان را مشاهده کنید.
دقت داشته باشید اجازه دسترسی به روباتهای جستجوگر داده شده باشد.
وظیفه عنوان شرح صفحه نیست و این کار در تگهای دیگر انجام می شود Title همانطور که از نام آن پیداست مثل یک فصل از کتاب که با یک عنوان مشخص می شود تنها با ذکر یک کلمه یا چند کلمه در یک جمله خیلی کوتاه مشخص کننده نوع محتوا است و در مورد آن توضیحی نمی دهد.
همانطور که گفته شد عنوان باید خلاصه و کوتاه باشد و حداکثر طول مجاز آن 150 کاراکتر می باشد، استاندارد W3C حداکثر آن را 65 کاراکتر اعلام نموده و گوگل بیشتر از 66 کاراکتر را نمایش نمی دهد.
حداکثر طول مجاز تایتل یا تگ عنوان ۶۵ کاراکتر است.

تگ کلمات کلیدی meta keywords
<META name=”keywords” lang=”en-us” content=”vacation, Greece, sunshine”>
<– For speakers of British English –>
<META name=”keywords” lang=”en” content=”holiday, Greece, sunshine”>
<– For speakers of French –>
<META name=”keywords” lang=”fr” content=”vacances, Grèce, soleil”>
این تگ، کلمات کلیدی مهم مورد نظر مدیر سایت را برای موتور جستجو مشخص می کند و البته گوگل چند سالی است (از 2009) این تگ را در رتبه بندی سایت مورد استفاده قرار نمی دهد و ظاهرا قصد ندارد تغییری در این رویه بدهد و ظاهرا سایر موتورهای جستجو نیز همین روند را در پیش گرفته اند پس تنها به توضیح آن می پردازیم و نکات سئوی آن خیلی مورد بحث قرار نمی گیرد.
البته طبق اعلام مدیر بخش محصولات خبری گوگل تگ جدیدی به نام news_keywords که تنها برای محتوای خبری قابل استفاده است جدیداً در گوگل استفاده می شود که با همان ساختار متا تگهای دیگر قابل استفاده است.
تگ متا کیورد meta keyword که مشخص کننده کلمات کلیدی است نمایانگر کلمات شاخصی است که در یک صفحه استفاده شده و مرتبط با مطالب صفحه است، این تگ هنوز در برخی موتورهای قدیمی مورد استفاده قرار می گیرد و موتور جستجو با برسی آن محتوا را در اولویت قرار می دهد.
روش جدا کردن کلمات کلیدی در تگ متا meta keywords
در تگ کلمات کلیدی برای جدا کردن حروف از , ویرگول در صفحه کلید لاتین و نه ویرگول فارسی استفاده می شود. کوتاه بودن و کمتر بودن تعداد کلمات مهم است و زیاد بودن آن از دید گوگل خطای بزرگی است. در حال حاضر در بیشتر صفحات وب از این تگ استفاده می شود ولی برخی وب مسترها پیشنهاد می کنند با این تگ خداحافظی کنیم.
تگ توصیف محتوا Meta Description
<meta name=”description” content=”توصیف کوتاه درباره محتوای صفحه وب سایت” />
تگ “دسکریپشن” یا توصیف محتوای صفحه، در سئو تگ مهمی است. تعریف گوگل از این تگ: راه خوبی جهت تهیه خلاصه ای قابل مطالعه برای افراد از محتوای یک صفحه وب.
گوگل در بیشتر موارد این توصیف را در نمایش نتیجه خود به کاربر نمایش می دهد.
نکات مهم در استفاده از تگ Meta Description:
مطمئن شوید صفحات وب سایت شما دارای توصیف و meta description هستند برای اطمینان از ابزار های مرتبط استفاده کنید.
از توصیفات مشابه در صفحات مختلف خودداری کنید و تا حد امکان برای هر صفحه یک توصیف جدا ایجاد نمایید.
استفاده از برچسبهای دقیق و مناسب.
با اینکه توصیه می شود توصیف صفحه به شکل جمله باشد، گوگل پیشنهاد می کند از برچسبهای دقیق و درست به جای جمله استفاده شود. مثلا برای توصیف یک صفحه در خصوص کتاب آموزش ویژال بیسیک به این صورت عمل شود:
<meta name=”Description” content=”
عنوان: کتاب آموزش برنامه نویسی ویژوال بیسیک,مترجم: مهندس پاشایی,
تعداد صفحه: 1250, قیمت: 25 هزار تومان
“>
متا تگهای مربوط به ربات های جستجوگر وب:
با استفاده از این تگ و مشخص نمودن موتور جستجوی مورد نظر به ربات جستجوگر اعلام میکنیم در خصوص صفحه مورد نظر چه رفتاری داشته باشد، راه کامل تر آن استفاده از فایل robots.txt است که در مقاله دیگری توضیح داده شده.
در این تگ meta name=”robots” کلمه robots برای مشخص نمودن تمام موتورهای جستجو استفاده می شود و اگر قصد تعیین موتور خاصی مثل گوگل را داشته باشیم به این شکل :meta name=”googlebot استفاده می کنیم.
<meta name=”robots” content=”nofollow” />
<meta name=”googlebot” content=”noarchive” />
noarchive: متا تگی که به موتور جستجو اعلام میکند این صفحه را از حافظه قدیمی لود نکند و نسخه بروز آن را نمایش دهد، ممکن است برای صفحات اعلام قیمت مناسب باشد.
noindex: این تگ جهت جلوگیری از ایندکس گذاری یا قرار گرفتن صفحه در فهرست موتورهای جستجو و جهت عدم نمایش صفحه در نتیجه جستجو استفاده می شود.
nofollow: به موتور جستجو اعلام میکند، لینکهایی که در این صفحه قرار دارند را مورد توجه قرار نده. در واقع این لینکها کار میکنند ولی از نظر موتور جستجو خنثی بوده و رنکی برای آنها در نظر گرفته نمی شود
تفاوت noindex و nofollow چیست؟
اگر به کارکرد هرکدام بیشتر دقت کنیم تفاوت این دو تگ کاملا مشخص می شود در nofollow جلوی لینکها گرفته می شود ولی در noindex به موتور جستجو گفته شده این صفحه را نمایش نده.
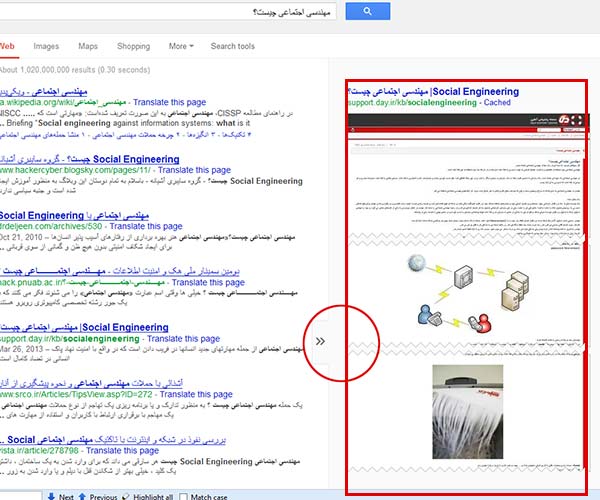
nosnippet: زمانی که نتیجه ای را جستجو میکنید گوگل یک قاب تصویر در سمت راست نتیجه نمایش می دهد این تگ برای جلوگیری از نمایش اسنیپت یا آن فریم است

noodp: با استفاده از این تگ به موتور جستجوی گوگل گفته میشود اگر وب سایت دارای توضیح و عنوان در وب دایرکتوری گوگل است آن را نادیده بگیرد و از عنوان همان صفحه استفاده کند.
noydir: با استفاده از این تگ به موتور جستجو گفته میشود اگر وب سایت دارای توضیح و عنوان در وب دایرکتوری یاهو است آن را نادیده بگیرد و از عنوان همان صفحه استفاده کند.
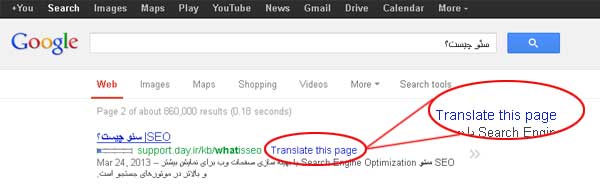
<meta name=”google” content=”notranslate” /> عدم نمایش گزینه ترجمه این صفحه در نتیجه جستجو

<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ /> مشخص نمودن نوع محتوا و کدینگ صفحه
تگهای دیگری نیز در سئو وجود دارند که به دلیل عدم کارایی در داخل کشور به توضیح آنها نمی پردازم، از جمله:
twitter , twitter:site, fb:admins, و ….
تگهای og نیز تگهای مهمی هستند که در مطلب جداگانه مورد بررسی قرار می گیرند:
og:url, og:site_name
تگ اچ H در سئو
تگهای اچ h1 h2 h3 h4 h5 تا h6 در سئو اهمیت زیادی دارند.ساختار و اسلکت محتوای شما با این تگها ایجاد می شود و از نطر موتورهای جستجو خیلی مهم هستند تفاوت تگ های هدر یا H در اندازه ای است که ایجاد می کنند و بزرگترین آن ها H1 است و هر چه عدد بزرگتر می شود اندازه آن کوچکتر.
نکات استفاده از تگ های اچ:
باید دقت شود از تگ h1 بیش از یکبار در هر صفحه استفاده نشود.
برای حفظ زیبایی صفحات در تگ h1 می توانید از css استفاده کنیدد، نمونه تگ h1 tag بهینه شده با css style
<h1><span style=”font-size: 16px; color: #4f81bd;”> HTML Meta Tags</span></h1>
مسیربابی در محتوا با تگ های اچ H
تگ های اچ در محتوا باید نوعی مسیر یابی را برای کاربری که خواننده مطلب است ایجاد کنند. برای مثال در یک مطلب دستور پخت کیک هویج تگ H1 در بالاترین بخش صفحه به کاربر نمایش داده می شود مثال: دستور پخت کیک هویج.
تگ H2 همین عنوان را به زیر گروه ها تقسیم می کند مثلا بخش مواد لازم یک H2 بخش طرز تهیه یک h2 دیگر و موارد مصرف یک h2 همان طور که می بینید شبیه یک منو در سایت کاربری که مثلا احتیاجی به خواندن مواد لازم کیک هویج ندارد و فقط می خواهد بداند برای دسر با چه غذاهایی توصیه شده بخش عنوان H2 موارد مصرف را در صفحه می بیند و مستقیم به سراغ آن می رود. و اگر کاربری فقط نیاز دارد بداند مدت زمان در فر گذاشتن این کیک چقدر است در زیر مجموعه تگ طرز تهیه تگ h3 دیگری زمان پخت را توضیح داده.
نکته مهم در تگ های H درک فلفسه وجود تگ ها در صفحه است و اگر بدانید یکی از دلایل اصلی وجود آنها بالابردن خوانایی و مسیربابی بهتر در نوشتار است مطالب شما در موتورهای جستجو محبوبیت بیشتری پیدا می کنند.
ابزارهای سئو SEO Tools
توصیه می شود اگر قصد ورود به دنیای SEO را ندارید و صرفا برای بهینه شدن مطالب خود می خواهید اقدام کنید برای وبلاگ یا وب سایت خود از ابزارهای سئو استفاده کنید و اگر سایت شما با نرم افزاهای مدیریت محتوا مثل وردپرس طراحی شده ابزارهای مثل Yaost SEO در این مورد به شما کمک فراوانی می کنند.
توصیه آخر: تگ های H چند لینک موفق در موتورهای جستجو که در صفحات ابتدایی پیدا می کنید را بررسی کنید.
هر گونه کپی برداری از این مطلب تنها با درج لینک این صفحه به عنوان منبع از وبلاگ دی تلکام بلامانع است
مطالب مرتبط: تنظیمات robots.txt نمایش رتبه سایت در گوگل طراحی وب سایت شرکتی سئو چیست؟



